А мы тут всё плюшками афтерэффектсом балуемся.
Никогда не забывай доить медведя!
Tags: Adobe After Effects, Red Alert 3, не забудь подоить медведя
У вас упячка!!!
Tags: House M.D., это волчанка, это не волчанка
Алё! Меня слышно?!
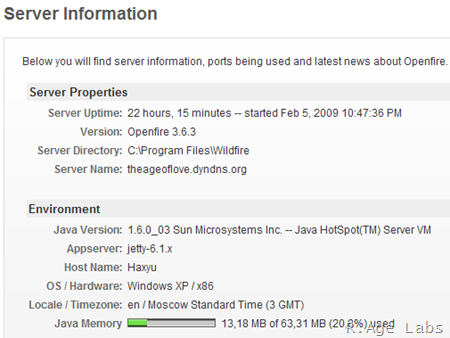
Починил радиву. Напоминаю, что радиву можно слушать прямо отсюда, или через любой плеер. Статус и репертуар радивы можно увидеть здесь.
Вышел на междугородний уровень.
Tags: theageoflove.ru, Мажордомо, халява
Так как мой хостер объявил о несусветной халяве, то я не смог совладать с собой и уцапал себе новое доменное имя, да. Теперь мой уютный дурдомчик потерял кусок из адреса и переехал на theageoflove.ru.
А ещё на странице с условиями акции прячется доставляющая анимашка. Как запустить – найдёте сами.
Здравствуй дорогая мама, пишу тебе из горящего танка…
Tags: Пишу вам из горящего танка, при Путине такого не было
Днём наебнулся ноутбук. Основной. Судя по всем симптомам – видюха отошла в мир иной. Радует, что есть запасной (чукча умный, да) и что у покойничка трёхлетняя гарантия (чукча шибко-шибко умный, однако). Огорчает, что запасной – нетбук с диагональю в восемь дюймов, что повезу покойничка в гарантию я только через две недели и что ремонт, похоже, предстоит серьёзный.
P.S. Вообще – пошёл сезон полетевшей техники. У всех знакомых проблемы с компами лезут пачками.
Говорит и показывает.
Tags: webcam, веб-камера, Дом-2, мечта вуайериста, Прямая видеотрансляция с дурдома
Кроме прямой аудиотрансляции на дурдоме теперь есть и прямая видеотрансляция. В порядке бреда прикрутил к компу, стоящему на подоконнике, веб-камеру.
Камера смотрит на улицу и показывает срущих собак, ездящие машины и пиздящих тёток с частотой обновления раз в минуту. На специальной странице работает автообновление.
Проходите дальше, здесь не на что смотреть!
Продолжаем юботорию.
Tags: при Путине такого не было, роботы-ебоботы, юбот
Сегодня утром выяснилось, что юботовский плагин каким-то образом выносит в аут часть функций других плагинов, в том числе комментирование через OpenID. Поэтому пришлось плагин выколупывать и встраивать нужный код прямо в тему.
Товарищи, будьте бдительны.
Роботы-юбоботы.
Tags: bite my shiny metal ass, Ubot, роботы-ебоботы
Специально для некоторых, не будем показывать пальцем, которые очень не любят читать, прикрутил на дурдом новую дурку. Называется Ubot. Работает очень просто – железная тётка всасывает RSS-поток с блога и, натурально, читает вслух каждый пост. Вот кнопочка “Слушать” вверху этого и всех остальных постов – это она и есть.
Сосите
Клиенты, хуенты. Протоколы-хуеколы. Работает-неработает. Свой Jabber-сервер с ICQ-транспортом – и все дела.
P.S. Да, за за все последние отключения, старый (практически уже антикварный) аськин клиент &RQ работал, как трактор. Но в джаббере протокол поддерживает одновременную работу нескольких клиентов, а в ICQ – нет. А каждый раз, перелезая с компа на комп, перелогиниваться – нахуй-нахуй.
Нетбуки и сортир (важное объявление)
Tags: нетбуки, Пишу вам из горящего танка, сортиры
Я как-то говорил, что на самом деле с ноутбуками неудобно ходить в туалет. Так вот, на нетбуки это не распространяется. С нетбуком в сортир ходить удобно – проверено. Собственно, этот пост я как раз пишу из вышеозначенного места. Привет.
Но всё равно, настоятельно рекомендуется иметь в туалете корзину для журналов, полочку или любое другое безопасное место, куда можно положить нетбук.
Официальное объявление.
Господа, печатавшие для 1С диски с Фоллаутом! Вы – пидарасы. Сделать диск несбалансированным настолько, что у меня при загрузке стол от вибрации на полметра вбок уезжает – это я даже не знаю из какого говна и на каком говне его надо было делать.
P.S. Сама игрушка охуенная, несмотря на упорно лезущие уши обливиона. Попозже изложу развёрнуто.





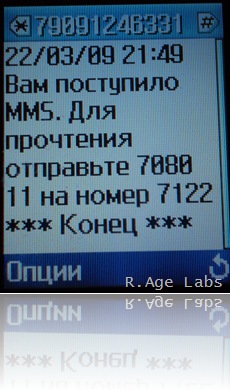
 Здравствуй, неизвестный разводила с номером +79091246331. Этим письмом сообщаю, что послание твоё получил, но денег ты от меня хуй дождёшься.
Здравствуй, неизвестный разводила с номером +79091246331. Этим письмом сообщаю, что послание твоё получил, но денег ты от меня хуй дождёшься.


 RSS - Posts
RSS - Posts