Охуенно у нас стоянки организуются. Перегородили улицу с двух сторон – и объезжай как хочешь.
Посторонним вход нельзя!
Tags: посторонним вход нельзя, при Путине такого не было
Крайне официальное.
Tags: Алексин, воруй-убивай, говно, ЁБАНЫЙ СТЫД!!!, пиздец, Пишу вам из горящего танка, платёжные терминалы, поместить в клинику где лечат электричеством, при Путине такого не было, просрали все полимеры
Дорогая Федеральная налоговая служба. Дорогие депутаты Государственной думы. Дорогой Герман Греф и прочие причастные лица. Спасибо вам. Из-за вас, благодетели вы мои, не работает ни один платёжный терминал в моём маленьком городишке, так что я не могу заплатить ни за сайт, ни за телефоны, ни за интернет – короче, вообще ни за что заплатить не могу. А это же огромная экономия! У меня теперь куча денег останется (сколько от этой нехитрой операции образовалось денег у вас, я даже предположить боюсь). Спасибо вам ещё раз, за неустанную заботу о моём благосостоянии. Благодарность мою невозможно выразить никакими, даже самыми матерными словами!
Наша главная проблема.
Tags: всем похуй, поместить в клинику где лечат электричеством, при Путине такого не было, просрали все полимеры
Специально для Сэра Майкла и его экзотической рубашки.
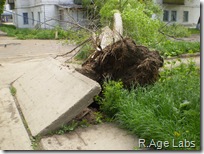
Наша главная проблема в том, что у нас всё делается на отъебись. Недавний пример: упало дерево. Дерево распилили, провода восстановили. Всё бы хорошо, НО.
Остатки дерева кинули прямо на тротуаре с обоих сторон, лежат они там и сейчас и лежать будут, судя по всему, ещё очень долго. Потому что задача была дерево с проезжей части убрать и провода восстановить, а на пешеходов всем похуй. И вот так у нас всё.
Приключения не прекращаются.
Tags: авария, куда смотрят коммунальные службы, Пишу вам из горящего танка, при Путине такого не было, упавшее дерево
Значицца так. Сижу, никого не трогаю, примус починяю в интернете дурью маюсь. Вдруг треск, писк, грохот, крики жуткие! Поворачиваюсь и вижу в окне, что вместо проводов на столбах висит какая-то дикая переплетённая коса, которая отчаянно искрит во все стороны. Говорю ритуальное заклинание “Ух, ёб твою мать!”, натягиваю штаны и выпадаю на улицу. А там:
А там – дерево, которое давно пора было спилить, на котором стояла специальная метка, но которое никто не спилил, потому что всем похуй. Оно, конечно, не стало дожидаться светлого будущего и тихо легло поперёк дороги, прихватив с собой провода с окрестных столбов. Из школы рядом как раз в это время выбежали дети на пермену, по улице шли люди. То, что никого не задавило и не ударило током – просто чудо.
Здравствуй дорогая мама, пишу тебе из горящего танка…
Tags: Пишу вам из горящего танка, при Путине такого не было
Днём наебнулся ноутбук. Основной. Судя по всем симптомам – видюха отошла в мир иной. Радует, что есть запасной (чукча умный, да) и что у покойничка трёхлетняя гарантия (чукча шибко-шибко умный, однако). Огорчает, что запасной – нетбук с диагональю в восемь дюймов, что повезу покойничка в гарантию я только через две недели и что ремонт, похоже, предстоит серьёзный.
P.S. Вообще – пошёл сезон полетевшей техники. У всех знакомых проблемы с компами лезут пачками.
Вести с полей
Tags: Пишу вам из горящего танка, почто деревце умучали?!, при Путине такого не было, суровые электики
Прямо сейчас я сижу на подоконнике, потому что тут единственная точка, где стабильно работает интернет, а на улице суровые рабочие меняют нам электричество.
UPD: пока я писал, эти долбаёбы спилили под корень хорошую, годную яблоню только из-за того, что обрезать один мешающий сук им мозгов не хватило.
Вот и наступило светлое будущее.
Tags: при Путине такого не было, У нас секса нет!
Сегодня звонила родственница и рассказала охуенное. К ним в школу приезжали из прокуратуры проверять санитарное состояние. Видимо, с преступностью в России покончено полностью и окончательно, раз прокуроские от скуки школьные сортиры проверять начали.
Не успел поставить камеру…
Tags: веб-камера, пожар, при Путине такого не было
Куда смотрит министерство образования?
Tags: Team Fortress 2, куда смотрит министерство образования, пионеры идите в жопу, при Путине такого не было, школота
В TF2 практически на любом сервере голосовой чат забит радостными детскими голосами, орущими что-то невнятное по русски.
Вторник, утро. Рабочий день, между прочим. Так какого хуя они не в школе, а?
Час земли
Tags: заебали со своим часом земли, нахуй - это вон туда, при Путине такого не было, Час Земли
По поводу приснопамятного часа Земли имею сказать следующее:
Я с последним трёхсуточным отключением электричества, план по его экономии выполнил на всю жизнь вперёд. Идите от меня нахуй со своим часом земли.
О рекламе
Нет, я понимаю рекламу хрома на ютубе, когда захожу туда Макстоном.
Но нахрена мне предлагают скачать хром, когда я захожу туда хромом?
Цитата недели.
Счеты – вычислительная машина!!! Вам волю дай вы и оружие захотите без разрешения и ТС водить без прав!!!!!!
Неуклонно растёт грамотность населения.
Раньше говорили “В натуре!”, а теперь – “Натурально!”. Прогресс.
Продолжаем юботорию.
Tags: при Путине такого не было, роботы-ебоботы, юбот
Сегодня утром выяснилось, что юботовский плагин каким-то образом выносит в аут часть функций других плагинов, в том числе комментирование через OpenID. Поэтому пришлось плагин выколупывать и встраивать нужный код прямо в тему.
Товарищи, будьте бдительны.
Эй там, наверху!
Tags: Eutelsat W4, Tricolor TV, не воркает, при Путине такого не было, Триколор ТВ
Немедленно положите спутник на место! За него деньги уплочены!















 RSS - Posts
RSS - Posts