Почему-то никогда её не снимал.
Ретроспектива Ганса Руди Гигера
Tags: Alien, Гигер, Московский Планетарий, паранормальное
Собрались-таки и съездили в пятницу на Гигера посмотреть.
Выставка расположена в переоборудованной подземной парковке планетария и чтобы туда попасть, нужно долго идти по тёмному автомобильному тоннелю, в конце которого висит проектор с глазами. Создаёт атмосферу и настраивает на соответстующий лад. Для особо впечатлительных по тоннелю раскиданы подушки. Чтобы посетители со страху друг друга не перестреляли – на входе стоит охранник с миноискателем, так что вместо смартгана лучше взять смартфон. Снимать не запрещают, каждый второй с зеркалкой.
После хождения на свет, оказавшийся окошком кассы, попадаем на саму выставку
Кроме картин на выставке показывают документальные фильмы про Гигера, а в дальнем углу оборудован втыкальный зал с бесконечной проекцией
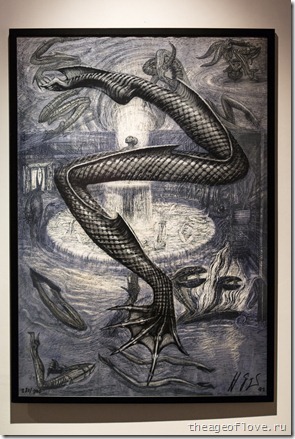
Маман очень впечатлила Playmate. Работа действительно крутая. Её офигенность никакими фотографиями, сканами и даже видео не передаётся – это надо смотреть живьём.
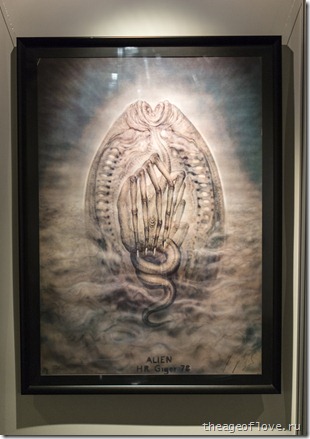
Ну а я завтыкал на иллюстрации к Чужим и сфотографировался рядом с мордохватом.
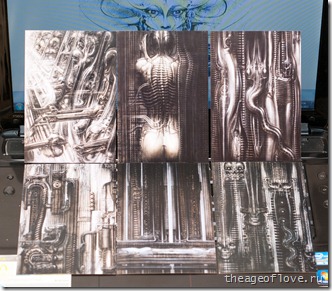
Тут же на месте торговали сувениркой. Взял плакат, каталог и набор открыток.
В общем, выставка классная. Кто не ходил – сходите обязательно, её продлили ещё на месяц, до 19 августа.
Голактеко безопасносте!
Tags: паранормальное, пиздец особенно близок, респиратор РУ-60М
Коневоды что-то задумали.
Tags: конина блядская, паранормальное, ЦСКА
Ковроугодно!
Tags: ковёр, паранормальное
Вязаные кирзачи
Tags: паранормальное, пиздец особенно близок, при Медведеве такого не было
Сегодня в твиттере видел настоящие вязаные кирзачи. В народе они называются “кружевные блядоходки”.
Охуеваю. Этак скоро и гневные шорты в моду войдут.
Внезапно
Tags: паранормальное, при Медведеве такого не было
Дотянулась проклятая Матвиенка!
Tags: паранормальное, сосули надо сбивать лазером
























 RSS - Posts
RSS - Posts