Хочу летом запилить в имении перед окнами несколько клумб из покрышек, чтобы всякие мудаки не парковались. Думаю дать объявление в местную газету:
“В связи с неоднозначной политической обстановкой в стране, куплю шины б/у в любом состоянии.”

Хочу летом запилить в имении перед окнами несколько клумб из покрышек, чтобы всякие мудаки не парковались. Думаю дать объявление в местную газету:
“В связи с неоднозначной политической обстановкой в стране, куплю шины б/у в любом состоянии.”
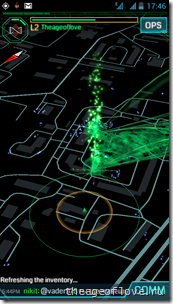
 Няши, а это меня параноит или с GPS реально какая-то фигня творится? В последние дни координаты иногда рандомно уплывают на несколько десятков метров в сторону от реального положения и упорно не хотят возвращаться на место. На картинке я реально стою почти у портала, ошибка позиционирования около 70-75м, а GPS test при этом показывает точность определения до нескольких метров. Минут через десять-двадцать всё приходит в норму, через пару часов всё повторяется.
Няши, а это меня параноит или с GPS реально какая-то фигня творится? В последние дни координаты иногда рандомно уплывают на несколько десятков метров в сторону от реального положения и упорно не хотят возвращаться на место. На картинке я реально стою почти у портала, ошибка позиционирования около 70-75м, а GPS test при этом показывает точность определения до нескольких метров. Минут через десять-двадцать всё приходит в норму, через пару часов всё повторяется.
Это какие-то глюки или буржуины к глушению GPS над Россией готовятся?
У нас тут опять начинается какая-то нездоровая хуйня. Матушке сегодня звонили с номера (495)707-44-12 (гугл говорит, что это какой-то “центр социальной помощи семье и детям“), представились “мы из совета ветеранов” (а она не ветеран, обычный пенсионер), обращались по имени-отчеству и спрашивали пойдёт ли она на выборы. Быстрый гуглёж показал, что случай не единичный. По ходу дела опять вбросы готовят, как в прошлый раз.
“Честные выборы? Нет, не слышал.“(c)
…как на Речном Вокзале взорвался автобус.
Если бы я остался в Москве на все выходные – с очень большой вероятностью мог бы оказаться там именно в это время.