Судя по показаниям очевидцев (раз, два, три, четыре, пять – вышли баги погулять), что новый фаерфокс, что новая опера – одно говно. На второй Макстон я в своё время тоже плевался, на висту весь мир уже давно и обильно плюётся. Нехорошая тенденция получается насчёт новых версий софта, очень нехорошая.
Раньше всё было лучше…
Вайфай вайфаю рознь
Так как у Злого Пса антиспам не менее злой – то прокомментирую у себя.
11 мегабит – это стандарт 802.11b. А сейчас почти везде используется стандарт 802.11g, который выдаёт не 11 мегабит, а 54 (при использовании специального оборудования – и все 108). Так что надо не канал заужать, а железо апгрейдить.
Wap-хуяп
Наткнулся тут давеча на блог, посвящённый WAP и ,честно говря, неможко охуел. Слушайте, а что, разве этот страшно дорогой и убогий недовеб ещё не помер? Нет, лет пять-десять назад я ещё понимаю – тогда кроме вап-браузера в мобилах ничего не было, но сейчас-то, когда любая кофеварка имеет приличный экран и поддержку MIDP 2.0, а Opera mini способна привести к удобочитаемому виду практически любую вёрстку. Неужели находятся любители платить за трафик в сто раз дороже и пользоваться при этом весьма ограниченным количеством сайтов?
В очередной раз испытал чувство глубочайшего разочарования в человечестве.
Неисповедимы маршруты московские.
Tags: маршруты москвы, не все сиськи одинаково полезны
Тут многие (Болк, например) в последнее время хвалят новый сервис "Маршруты Москвы". Я его немного потестил и выяснил вот что:
Некоторых маршрутов сервис тупо не знает.
Очень часто предлагает топать по гОвнам, промзонам и через магистрали там, где можно доехать.
Также, на части маршрутов заводит вообще не туда и предлагает дальше дойти полтора-два километра опять же пешком.
Постоянно предлагает, как оптимальные, маршруты "метро – другой транспорт – метро".
Отсюда мораль. На данном этапе развития сервис можно использовать только в справочных целях. Планировать свои передвижения только через него нельзя – чревато попаданием в ебеня и долгим плутанием там.
"Час Земли" или Как сломать электростанцию.
Tags: зелёные - на костре палёные, не все сиськи одинаково полезны, отправить в больницу где алкоголиков лечат электричеств
У свободных исследователей популярно рассказывается, почему этот ваш час земли такая же хуйня, как и все остальные эколухические инициативы.
…То есть эффект флэшмоба будет один – мат на электростанции. Ибо сначала нагрузка упадет (в особо зараженных этим флэшмобом городах) процентов на десять (и десять минут из часа турбина будет снижать мощность), а потом (когда довольные вкладом в борьбу за природу граждане радостно побегут писать про это в ЖЖ) резко вырастет…
Добавлю ещё один интересный момент. У турбин (АЭС, кстати, это тоже касается, потому что там тоже используются паровые турбины) есть очень весёлая особенность – хороший бросок нагрузки, если его вовремя не скомпенсировать, способен эту самую турбину угробить. А аварийный сброс оборотов турбины делается обычно через сброс пара. Так что с такими флэшмобами при достаточной их массовости можно не только не уменьшить выбросы, но и увеличить их. А то и оставить без электричества себя и окружающих.
Вот оно как.
Tags: не все сиськи одинаково полезны, сео-хуео
Не успел толком выругаться, как тут же нашёл у Болка краткое и толковое объяснение, почему сеошники такие мудаки:
C СЕО произошло то же, что с языком программирования PHP в своё время — нужная отрасль из-за низкого порога вхождения превратилась в помойку. Сейчас «программирую на PHP», «занимаюсь поисковой оптимизацией» и «занимаюсь уринотерапией» звучит почти неразличимо.
Да. Ничего не умеешь делать – иди в охрану поисковую оптимизацию.
Закономерность
Tags: мудаков надо убивать пока они маленькие, наблюдения, не все сиськи одинаково полезны, сео-хуео, хуй говно и муравей
Вот скажите мне, почему, за очень редким исключением, большинство сеошников такие мудаки? Это профессиональная деформация личности, при которой человек превращается в мудака, или профессия сеошника изначально притягивает мудаков?
Ой…
Tags: будка для самоубийств, не все сиськи одинаково полезны, неправильные пчёлы
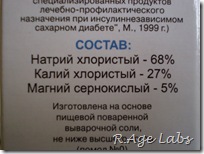
Принцип работы данного агрегата состоит в том, что человек самостоятельно сможет сделать себе инъекцию хлорида калия, который используется в некоторых штатах США для проведения смертных казней.
Отсюда
Не зря я подозревал, что с этой солью что-то не так.




 RSS - Posts
RSS - Posts