Бложек постепенно превращается в сборник howto, да и фиг с ним.

Если внезапно предлагают купить электрическую двуязычную печатную машинку в хорошем состоянии за смешные четыреста рублей, то глупо отказываться. Особенно если у тебя уже есть две механические и вообще ты сын машинистки. Машинка оказалась в целом рабочая, но с некоторыми особенностями:
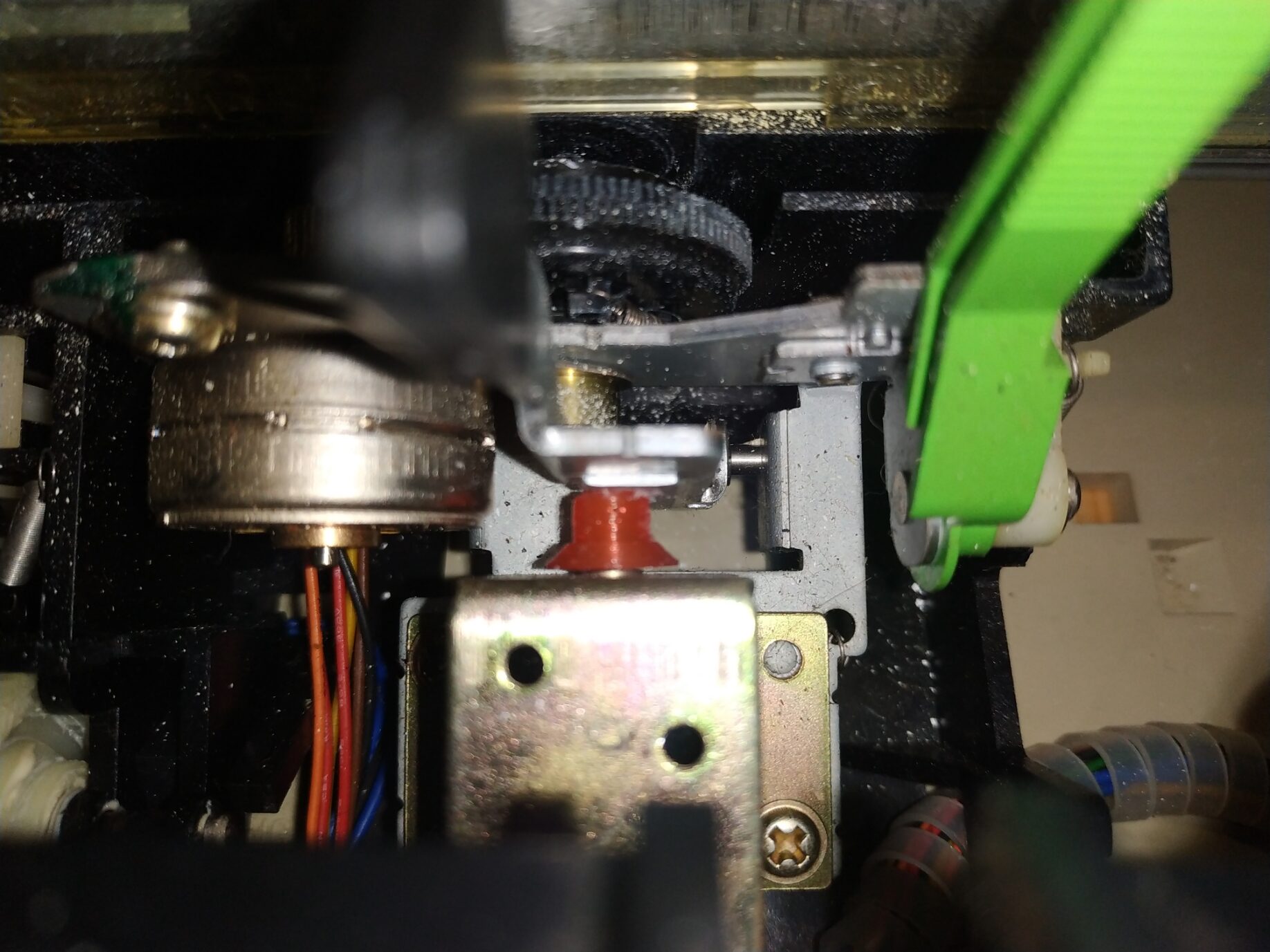
- Во-первых, на кириллической ромашке была отломана заглавная буква Л.
- Во-вторых, никто не знал, как переключить язык: при установке ромашки с латиницей, машинка переходила в режим Энигмы – буквы не соответствовали нажатым клавишам.
- В-третьих, краски на ленте почти не осталось и печатала машинка очень бледно
- И, самое главное, через пару часов машинка отказалась печатать вообще. Каретка тык-мык, ромашка круть-круть, а молоточек по литерам не стучит.
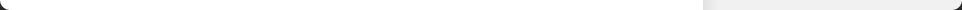
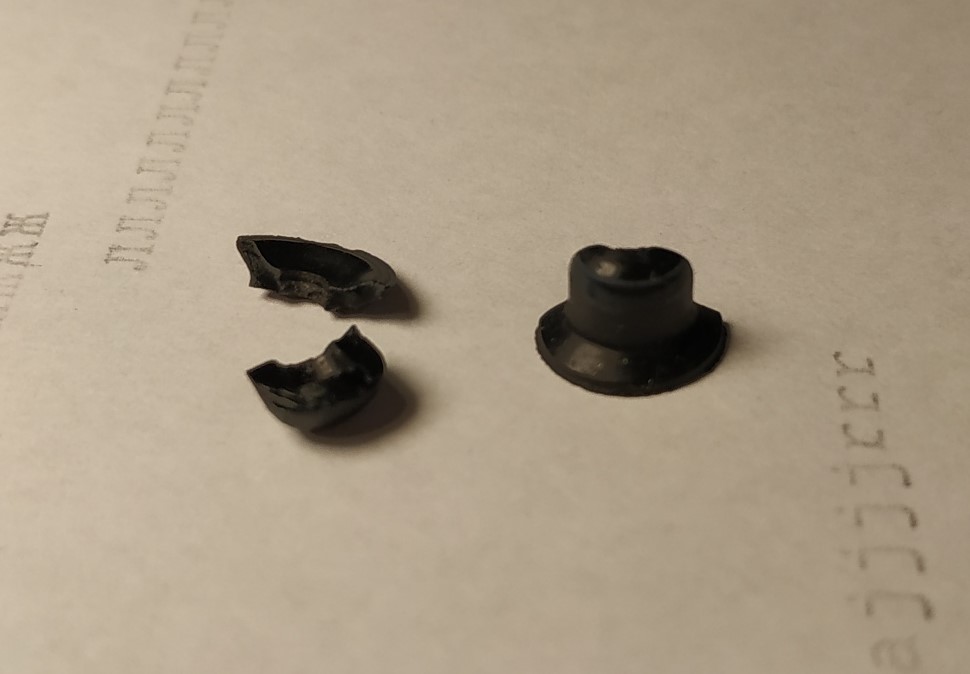
Начал, естественно, с главного – разобрал машинку и попытался выяснить, почему она решила перестать со мной дружить. В процессе разборки открылось страшное: инженеры Самсунга – дурачки. Якорь соленоида, который бьёт по молоточку, держался только на маленьком пластиковом колпачке-демпфере, который от времени и постоянных ударов тупо рассыпался. После чего якорь выпал из катушки и отправился на увлекательную прогулку внутрь каретки. Ремонт оказался несложным – промерял остатки колпачка, смоделировал во фьюжене, распечатал новый из вечного PETG и посадил на каплю клея. Модель можно покрутить онлайн и скачать с фигневерса.




Проблема с ромашкой решилась неожиданно просто, на авито нашёлся человек, продающий новые аж за сто рублей. Неделя ожидания – и буква Л снова в строю. Так как у новой ромашки не было своей коробочки, пришлось снова звать на помощь супергероев Фьюжена и Эндера. Модель тоже выложил на фигневерс.




Проблема с лентой решилась ещё легче, вся расходка для машинки нашлась на озоне: и ленты и картриджи целиком и корректор и чорта лысого. Пока что ограничился только заменой ленты, картридж разборный, без клея и защёлок, лента в нём меняется за минуту.

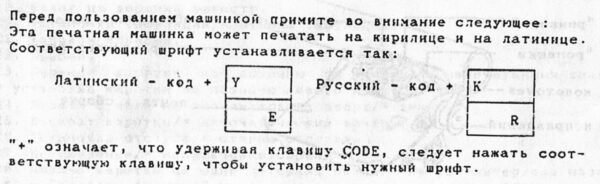
Самое простое с виду оказалось самым сложный. Как заставить машинку печатать нормально латиницей не знал никто. Инструкций к SQ-1030 в интернете не находится в принципе, в английской инструкции к аналогичной SQ-1000 про смену языка не написано ничего. Наконец, после трёх суток боевого гугления, в каком-то заброшенном паблике вконтакта нашлась ссылка на пдф с русской инструкцией к SQ-1000. Сакральное знание оказалось прямо на обложке:

На всякий случай схороню инструкцию у себя, вот она: Инструкция к печатной машинке Samsung SQ-1000 / SQ-1030.
Ну и напоследок небольшое демо работы:



 RSS - Posts
RSS - Posts