Если вы знаете откуда цитата в заголовке – не забудьте принять таблетки.
Увидел тут обзор бормашинки Greenworks AKG302. Мне как раз мой китайский какалох newacalox за целую тыщу рублей всю голову съел жутким воем и биением, как оборотень в полнолуние, поэтому заинтересовался. Почитал другие обзоры, почитал комменты и обнаружил киллер-фичу, после которой аж взвизгнул и побежал заказывать.

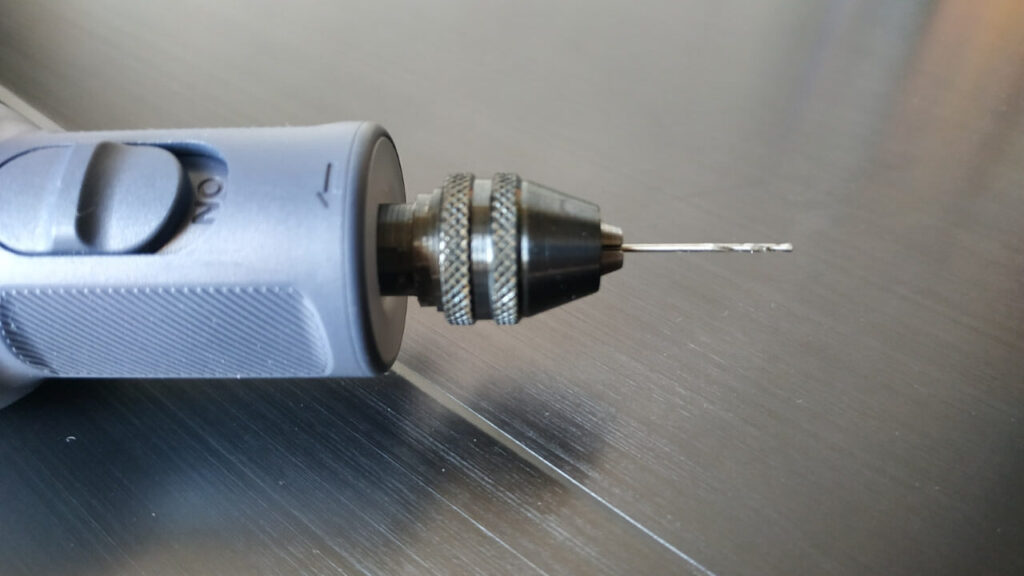
Фича в том, что машинка совместима с дремелем. Китайцы обычно не заморачиваются, делают на валу резьбу и отверстия от балды и потом туда ничего не подходит, а у гринворкса совпали не только резьба на валу, размер цанг и хвостовиков, но даже баночка контейнер для отрезных дисков такого же размера и дремелевский отлично встал в ложемент вместо родного. А дремелей у меня целых два, дремелевской расходки в своё время я накупил много, даже универсальных патронов четыре, один родной и три китайских, и все отлично навинчиваются.

Многие в обзорах жалуются на хруст тормоза при выключении. Но никто не заметил, что у машинки бесщёточный двигатель, с плавным пуском и быстрым торможением. И поэтому есть простое решение, как избежать хруста: если тянуть переключатель чуть плавнее и медленнее, то перед тем, как схватится физический тормоз, отрабатывает электронный и шпиндель мгновенно останавливается.
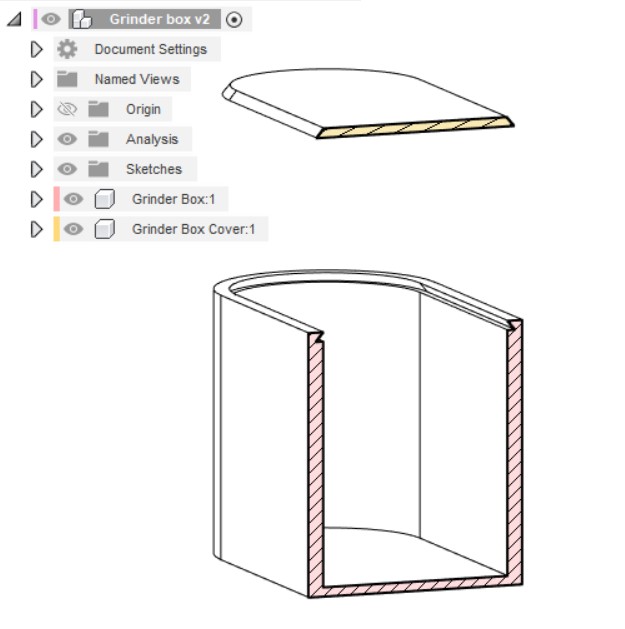
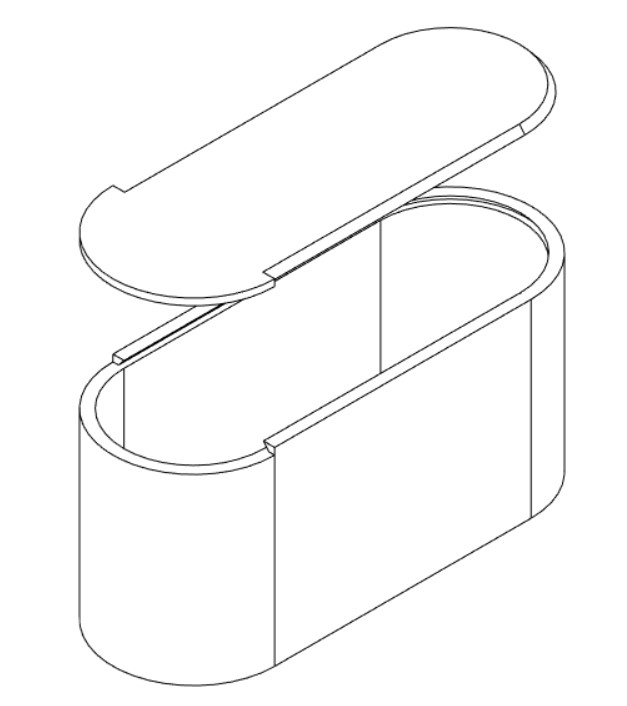
Для полного феншуя накидал и распечатал коробочку для мелочёвки и вставил в углубление, где хранился type-c шнурок для зарядки. Шнурок всё равно у зарядника свой, коробочка полезнее. Модельку положил на фигневерс.



Вощем огонь машинка, ни разу пока не пожалел. И с собой брать удобно.














 RSS - Posts
RSS - Posts