Я не уверен, что попаду сегодня на день завода, потому что повредил ногу и еле хожу. А ещё я обнаружил, что самым позорнейшим образом забыл написать о прошлогоднем дне завода. Так что с утра у нас будет дно-2012, а там как получится.
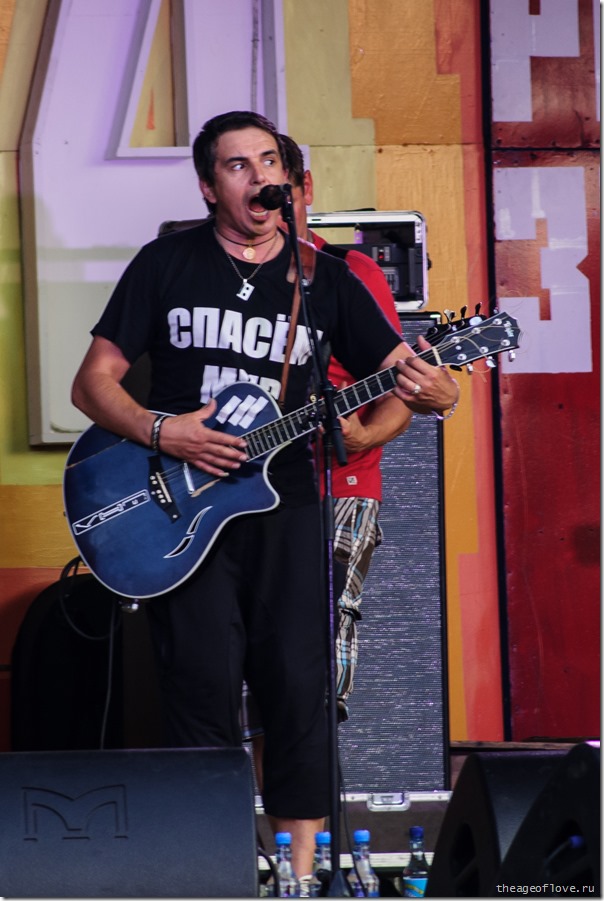
На дне завода 2012, как вы уже наверное догадались по широко раскрытому рту Ивана Константиновича, выступала группа 7Б. В этом году они тоже приедут.
Барабанщик у них – полный улёт.







































 RSS - Posts
RSS - Posts