А всё почему? Правильно – нехуй было в субботу работать. Личный сайт – сколько угодно. На рабочем шапку немного поправил – получи по голове, причём не от кого-нибудь, а от мусульманина. Тонкая ирония мироздания, ёптыть.
Придётся теперь в синагогу идти, христианского младенца в жертву приносить.
Ну да.
Ви-таки не поверите…
…но ночью какой-то чурка задефейсил мой рабочий сайт (мораль: Дети, регулярно обновляйте свои скрипты, иначе и с вами произойдёт то же самое). Правда провисело его творчество недолго – ровно до того момента, как я пришёл на работу.
Аффтар, конечно, мудак, но картинка хороша, да. Когда я устрою Апокалипсис, именно так я с мусульманами и поступлю.
(пошёл добавлять в интересы “пить кровь мусульманских младенцев”)
Стенды.
Нафоткал стендов.
Это реактор со всех сторон:
А это он же, с включенной подсветкой:
А вот как это всё запитано:

Ага, обычный блок питания формата AT.
А это – машзал с турбиной. Он пока что в полуразобранном состоянии – ждёт когда студенты его почистят и приклеят на место отвалившееся детали.
Переднюю панель можно снять:
Запцацки – краны, крыша и передняя стенка:
Со включенной подсветкой (блок питания тот же самый. Потом он будет смонтирован внутри реактора, а машзал будет подключаться через разъём):
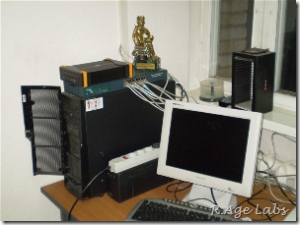
Про сервер
System Up Time: 2 days, 2 hours, 15 minutes, 47 seconds.
Сервер у меня сегодня ночью ёбнулся. Антивирусная проверка загрузила его ночью настолько, что он начал свопить. Дико свопить. Очень дико свопить. При этом он притормаживал другие обращения к диску на 5-10 миллисекунд (119-й Event, кому интересно) и о каждом таком случае писал в лог. А HealthMonitor честно докладывал мне об этом на мыло. В общем, к семи утра у меня в почтовом ящике было около шести тысяч сообщений.
Вообще, сегодня был день ебанутой вычислительной техники. Колбасило всё, даже то, что глючить не может в принципе.
Опять про реактор
System Up Time: 1 days, 22 hours, 41 minutes, 7 seconds.
Заебался сегодня до невозможности. В машзале от реактора оказалось ровно сто выводов – 20 общих, 80 на различные сегменты подсветки. К пяти вечера прозвонил и развёл 60, ещё сорок на завтра оставил. Завтра свой газовый паяльник возьму, а то неудобно с электрическим по стенду лазить.
Фотки с пояснениями где тут чья не будет, ибо никаких сил на неё не осталось.
![]()
Диалоги
System Up Time: 6 days, 23 hours, 34 minutes, 7 seconds.
Из вчерашнего:
– А что будет, если вылетит вообще всё охлаждение реактора, включая аварийное?
– Да ничего. Проплавит пол, упадёт в подвал и там затихнет.
Рабочее
System Up Time: 6 days, 3 hours, 6 minutes, 7 seconds.
Взялись наконец-то восстанавливать реактор. Вчера студенты его мыли, а я по быстрому электрику пробил – всё оказалось в рабочем состоянии. Сегодня нашли в запасах АТ-шный блок питания, прикинули куда его воткнуть и куда вывести выключатель. Сейчас там есть бэклайт о двух лампочках, куча труб с гирляндами лампочек внутри, красная подсветка в активной зоне реактора, лампочка в паровозе внизу и четыре сигнальных огня на каждой из четырёх башен.
Когда всё сделаем – трубы от реактора к парогенератору будут мерцать, обозначая течение теплоносителя (по этому поводу сегодня прослушали небольшую лекцию что куда и откуда течёт, чтобы понять в каком порядке там лампочки переключать надо), сигнальные огни тоже мигать заставим. Плюс к существующей подсветке поставим пару лампочек на внутренней стороне купола, чтобы внутренности более ярко освещались.
Из физических посреждений там только две раздолбанные боковины из оргстекла, которые надо заменить и десяток отклеившихся деталек – это студенты во вторник пофиксят. В общем, недели в две, думаю уложимся, если не спешить.
А когда закончим и покажем – кафедра атомных электростанций повесится нахуй от зависти.
Просрали все полимеры…
Tags: ВВЦ, ВДНХ, просрали все полимеры, стенды, энергетика
System Up Time: 1 days, 5 hours, 9 minutes, 12 seconds.
Ну шо? Космос проебали? Проебали. Теперь пришла очередь энергетики.
В понедельник едем на ВВЦ демонтировать и забирать макеты (действующие и актуальные) электростанций из 55-го павильона. Всё, что не смогём утащить – предположительно пойдёт в мусор.













































 RSS - Posts
RSS - Posts