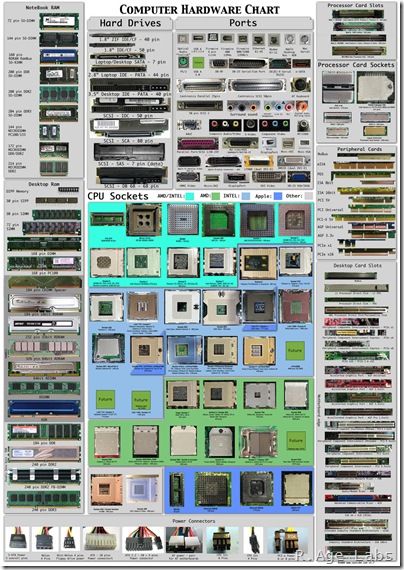
Computer hardware chart
Идиот – понятие интернациональное.
Читаю сейчас блог брата по разуму “Стрёмная жизнь в Америке” и ужасаюсь. Посты, касающиеся работы, практически слово в слово описывают Заведение, в котором я в своё время работал. Начальник дурак, все друг друга грызут и занимаются в основном подсиживанием и перепихиванием своих обязанностей друг на друга. Вся разница только в том, что описываемая им фирма в Америке, а Заведение – в России. Вот вам, блин и развитая цывилизация.
(А в Заведении, кстати, после того, как я ушёл, на моё место от жадности никого брать не стали, а ставку попилили между собой. Теперь у них всё порушилось, а поднимать некому – человек, который там остался, знает только один способ обслуживания: отформатировать и переустановить. И поделом.)
Меня интересуют только мыши
Купил мышу производства фирмы с гордым названием “Краулер“. После распаковки и подключения мыша незаметно для себя была переименована в Харвестер. Фрэнк Херберт – наше всё, да и похожа она чем-то.
Мыша лазерная, беспроводная, компактная и очень резкая. А ещё у неё оригинально открывается батарейный отсек.
Ах, да. С недавнего времени я официально безработный. И мне это нравится.
Сортирные страсти.
Тому, кто это придумал, надо в голову гвоздь забить.(с)
Сегодня трёхкратное ритуальное проклятье отправляется строителям, вешавшим у нас в Заведении фальшпотолки. Как оказалось, почти все плиты они положили встык и плотно, поэтому, чтобы добраться до стояка в запотолочье, плитку пришлось выламывать. Хорошо, хоть запасные были. Заодно залез и сфоткал, что у нас за потолком творится.
Тувалет, где всё происходило, и покоцанная плитка:
Запотолочье. Серебристая хуйня – вытяжка:
Тот самый блядский стояк:
Артефакты 2
Ещё одна стримерная кассета. Даже целая коробка стримерных кассет. Где бы к ним ещё стример добыть.
Объём у этой кассеты гигантский – целых сорок мегабайт. В магнитофон она уже не влезает, зато имеет очень интересный механизм привода. Плёнка крутится резиновой лентой, натянутой между тремя роликами, один из которых приводной (высовывается сверху) и прижатой изнутри к катушкам.
Артефакты
Нафоткал вчера разного антиквариата, сегодня весь день показывать буду.
Начнём с простого.
Магнитофонная касета? Неа, стримерная. В магнитофоне её использовать не получится – в конструкции отсутствует прижимная подушечка под голову. Стримеру это не мешает, а вот магнитофон её писать-читать не может.
Секретная военная разработка.
Босс припёр на днях одну из своих старых разработок. Вживую выглядит ещё охуительнее.
Рецепт этого чуда прост – высокооборотный движок, два массива светодиодов на плате сложной формы, система синхронизации и программируемый микроконтроллер. Добавить одного хорошего электронщика, один паяльник и матюгов по вкусу.








































 RSS - Posts
RSS - Posts